Den nye designfarsotten
Inspirert av apper har webdesignere dratt med seg konvensjoner som fungerer på tablet og mobil til desktopen. Slik som Microsoft har gjort med Windows 8 og Apple så smått gjør med nye versjoner av OS X. Så hva er da galt med det?
Problemet er at noe som fungerer godt i en brukskontekst ikke nødvendigvis fungerer godt i en annen.
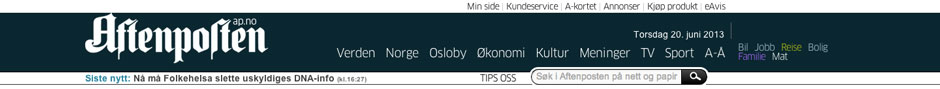
Nylig har jeg latt meg irritere over festede menylinjer på nettsider. Inspirert av headeren i mobilapper skal de gi lett tilgang til innhold på nettstedet uansett hvor man befinner seg. Det som fikk begeret til å renne over var Aftenpostens meny. Den har tatt emuleringen av mobilmenyer ett steg for langt, og tar alt for mye skjermplass i forhold til nytten den utgjør.
 Dette er den gamle menyen til Aftenposten. Med musepekeren har man presisjon til å trykke på små elementer, så vi trenger ikke gjemme alt i undermenyer.
Dette er den gamle menyen til Aftenposten. Med musepekeren har man presisjon til å trykke på små elementer, så vi trenger ikke gjemme alt i undermenyer.
 Den nye menyen til Aftenposten. Her må flere klikk til for å nå samme funksjoner. Hvor er søk for eksempel?
Den nye menyen til Aftenposten. Her må flere klikk til for å nå samme funksjoner. Hvor er søk for eksempel?
Og i tillegg vises mange menyer “intelligent” når man blar oppover - for da er man vel naturligvis interessert i menyen? Mitt svar er nei, man er ikke nødvendigvis det. Mange studier er gjort på lesevaner på nett, og ikke overraskende skumleser folk. Dette gjør vi ofte med TV-en stående på i bakgrunnen, Facebook-varsler i en annen fane og med ett øye på Angry Birds på mobilen. Hvor mange ganger har du ikke tatt deg i å bla deg ned til bunnen av en artikkel og undre:
Poenget mitt er at vi ikke lenger leser lineært. Vi blar litt ned, og kanskje en underoverskrift eller et utdrag av teksten fanger interessen vår igjen og vi vil lese videre. Kanskje blar man litt opp for å få med seg konteksten. Og noen ganger vil man rett og slett se på bilder eller orientere seg i teksten. Da hjelper det fint lite at menyen dukker opp. Vi har lært for lenge siden at menyen befinner seg på toppen av siden, og ofte gjentas den også på slutten av artikkelen - for da er det naturlig at vi vil søke oss en vei videre.
Jeg forstår trangen til å holde på brukeren, men ikke la det gå på bekostning av brukeropplevelsen.
Verre er det når man møter disse menyene på mobilen. Der er skjermstørrelsen vesentlig mindre, og man ønsker mest mulig plass til innholdet man konsumerer. Mange moderne nettlesere på mobil fjerner nå “chromet” rundt når man blar seg nedover nettopp for å gi så mye skjermplass som mulig til innholdet. Men ofte besøker man nettsider gjennom applikasjoner som Facebook og Twitter som ofte har sin egen chrome. Legger man da til en fast meny kan man fort miste 1/3 av skjermplassen til annet innhold.

Så dette er mitt juleønske: slutt med festede menyer. Er brukeren interessert i å lese mer på siden din, gi han gode muligheter til det i slutten av artikkelen. La innholdet snakke for seg selv. Er det bra nok vil du beholde leseren uten å irritere han. Og da skulle jo begge parter være fornøyd?
PS: Til neste jul ønsker jeg meg slutten på irriterende pop-ups som prakker på meg appversjonen eller ber meg delta i undersøkelser - ofte første gangen jeg besøker nettstedet.