HTML og CSS er gøy. Derfor har jeg laget en knakanes flott portfolio på nett. Her vil jeg samle alt jeg har laget som jeg mener er verdt å få med seg. Siden tar i bruk CSS3, og inneholder ingen bilder i selvet designet. Jeg prøver å lage minimalistiske sider, både i uttrykk og reell filstørrelse. Istedet for bilder bruker jeg CSS3 og browser-spesifikke koder for å få ting til å se pent ut, samtidig som jeg forsikrer meg om at det skalerer bra i eldre nettlesere.
Designet tar heftig i bruk parallax-effekter som er en blanding av CSS3 og javascript. Jeg har valgt å fokusere på store bilder og god lesbarhet på teksten. Med dette håper jeg å slenge med meg kameraet mitt oftere og legge mer sjel i tekstene jeg skriver (du kan se bort i fra denne).
Hele prosessen har vært ganske lang, og jeg har vært innom flere design på veien. Noen har jeg også (til en viss grad) implementert. Jeg er ganske glad i å designe med kode, for jeg syns det er enkelt å endre ting der. Ofte starter jeg bare med en skisse eller en photoshop-fil og jobber derfra.
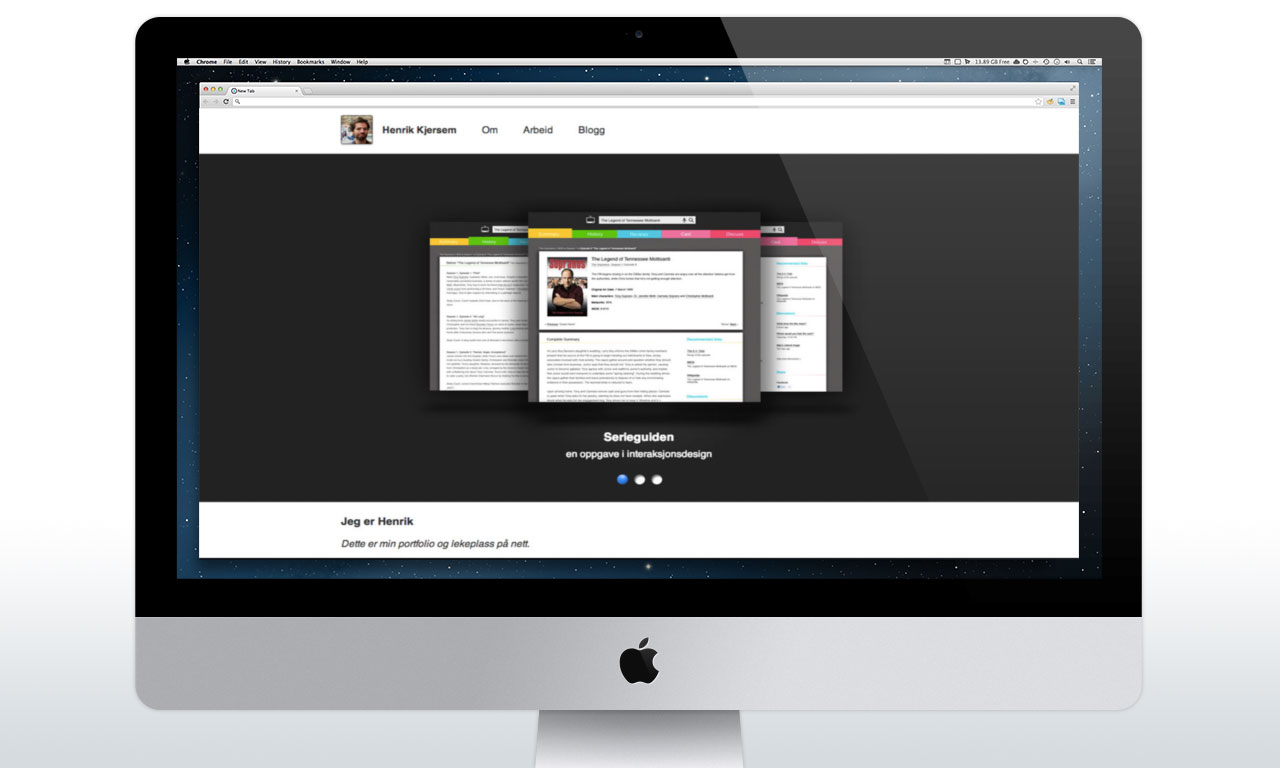
Første forsøk
Jeg var fast bestemt på å ha en slider, og den skulle jeg lage selv. Kom ganske langt i prosessen, men begynte å slite når den skulle fungere optimalt både på touch og desktop. Videre ville jeg at startsiden skulle inneholde alle elementene jeg anser som viktig, og gi en kjapp og enkel innføring for nye lesere.

Elementer som profilbildet mitt som logo har jeg dratt med videre i prosessen, og noe av grafikken jeg lagde kan brukes om igjen, men stort sett skrotet jeg dette prosjektet. Hovedgrunnen var at jeg har lest en del om at sliders ikke brukes slik som oss designere ofte ser for oss. Oftest får man bare treff på første slide, og resten ignoreres.
Andre forsøk
Ettersom jeg gikk vekk fra slideren, fant jeg det litt vanskelig å finne ut hva som skulle pryde forsiden. Jeg lagde en side ala Twitter-profilen, for det er sånn jeg er kjent for folk flest på internett. Videre fokuserte jeg mest på navigasjonen. Jeg liker konseptet med en navigasjonsbar som alltid følger brukeren, men syns den fort blir i veien når man skal lese innholdet. Derfor lagde jeg en som forsvinner når man ikke trenger den, men kommer til syne når det er behov for den. Dette skjer om man begynner å scrolle oppover eller når bunnen av siden. Jeg jobbet mye med å få animasjonene til å se bra ut, og tok utgangspunkt i CSS3-animasjoner for bedre ytelse, men med fallback til jquery for eldre nettlesere. Resten av designet kan egentlig ignoreres, da jeg bare lagde noe kjapt for å ha litt fyll på siden.

Som du ser har jeg videreført bruk av profilbildet som logo, og gjort den enda mer fremtredende. Sånn sett ligner det litt på det endelige designet, bare at jeg ganget alt med 10.
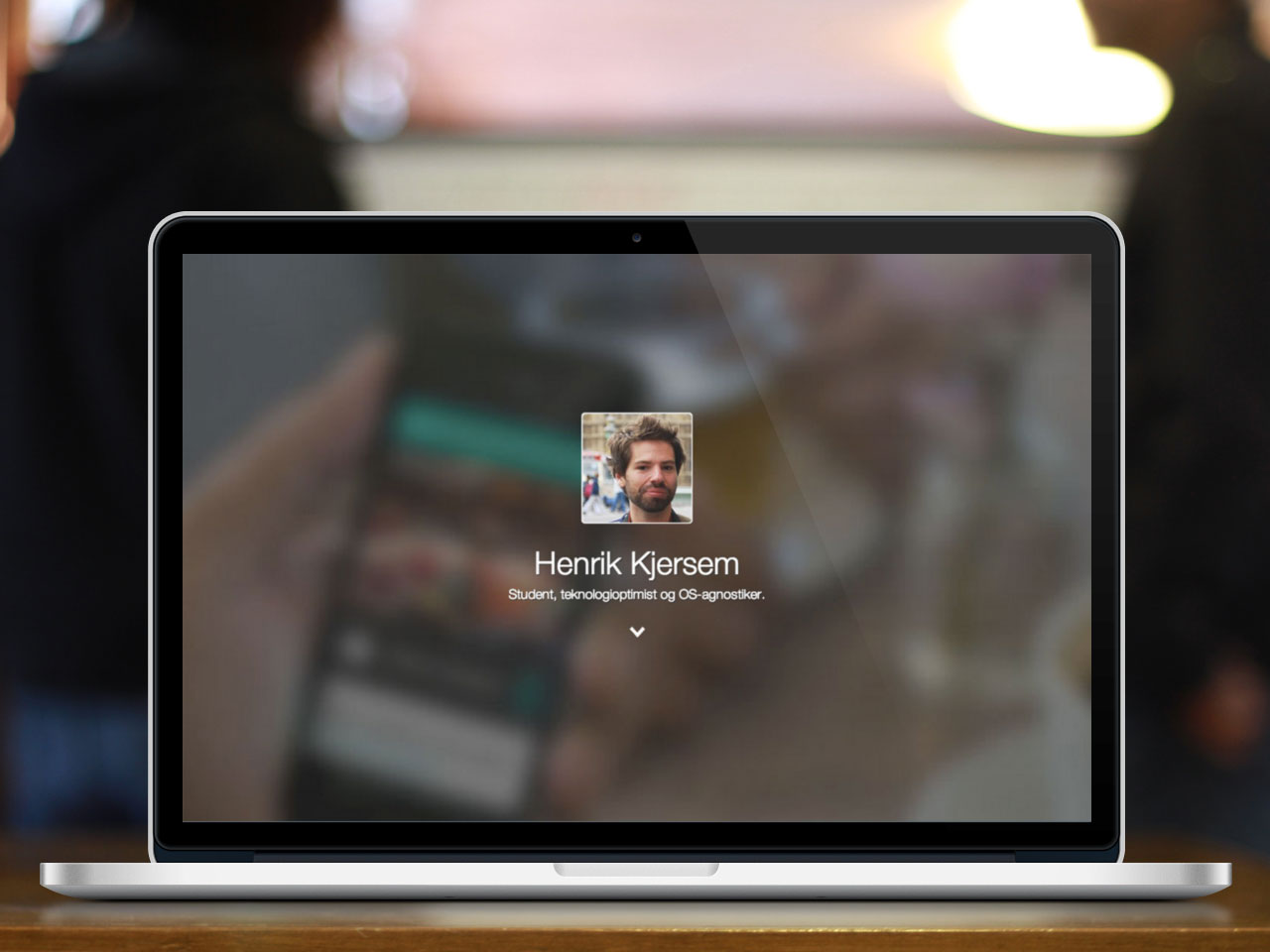
Det endelige designet
Her er alt fokuset på en engasjerende opplevelse. Store bilder, elementer som "lever" og god lesbarhet var grunnlaget for designet. Selve parallax-funksjonen var ganske lett å implementere, og er bare en blanding av fixed bakgrunner som flyttes litt på med javascript i det leseren beveger seg opp og ned på siden. Verre var det med å implementere tastaturnavigering (prøv med enten piltastene eller j & k), da jeg måtte beregne hvert elements posisjon i dokumentet og prøve å sentrere det i leserens nettleservindu. Altså var det en del variabler å holde styr på.
Løsningen jeg er mest fornøyd med er startsiden, hvor det ser ut som det er et semi-transparent vindu som gjør innholdet bak uskarpt. Når man scroller ned, ser man mer av innholdet under, samtidig som vinduet sakte falmer bort.

Det var også viktig for meg at siden skal fungere på alle enheter. Alle funksjoner fungerer fint uten javascript, men man går glipp av parallax-effekten. Det gjør man også på touch-enheter, da javascript kun oppdateres når man har scrollet ferdig, ikke mens siden scroller. Dette førte til at parallax-effekten lagget og det så ikke bra ut.
Alt i alt er jeg veldig fornøyd med det nye designet. Og ser du noe du liker, er det som vanlig bare å ta en titt i kildekoden. Og som alltid, kommentarer og konstruktiv kritikk tar jeg gjerne imot på Twitter.
